Google propose un outil en ligne très facile à utiliser et pourtant redoutablement efficace : PageSpeed Insights. Il permet aux gestionnaires de sites Internet de calculer la vitesse de chargement de leurs sites pour ainsi l’améliorer, ce qui est aujourd’hui indispensable pour réussir sur le web. Cet outil est très connu puisque même le blog e-commerce PrestaShop en parle ; c’est devenu un indispensable.
PageSpeed Insights : l’outil indispensable de Google pour votre site Internet
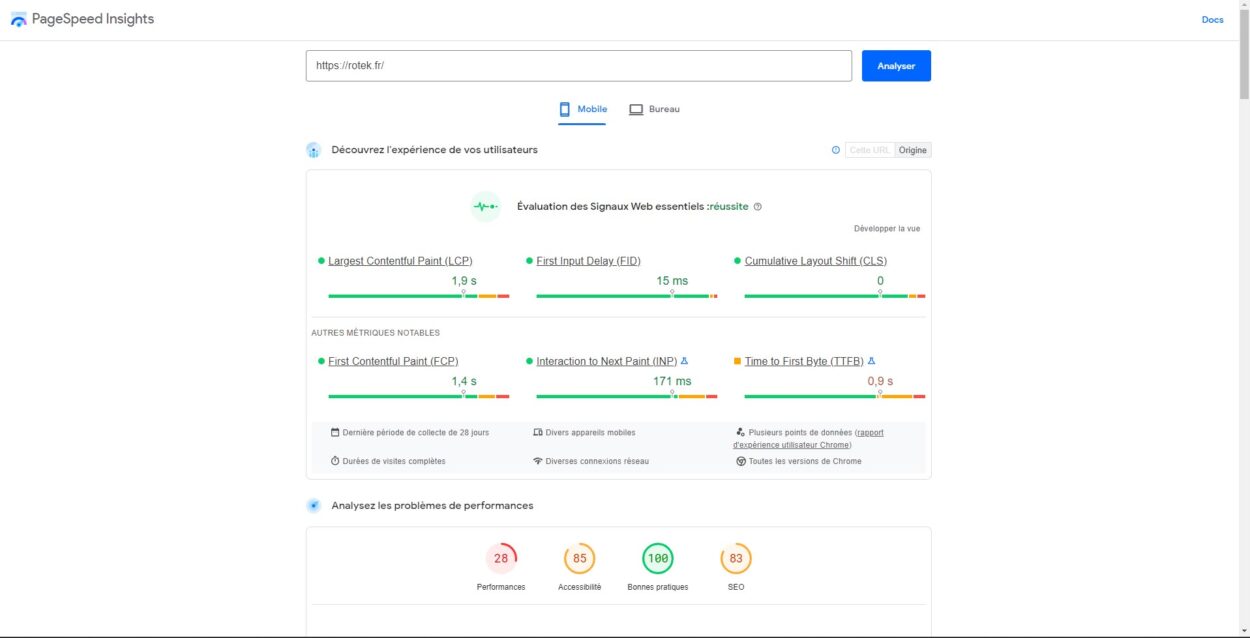
PageSpeed Insights est un petit outil proposé par Google afin d’aider les webmasters et les responsables de référencement naturel à analyser la vitesse de chargement de leurs sites Internet. Pour l’utiliser, il suffit de renseigner l’URL du site web en question et de cliquer sur « Analyser ». Plusieurs statistiques s’affichent au bout de quelques secondes :
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Interaction to Next Paint (INP)
- Time fo First Byte (TTFB)
À noter que les chiffres indiqués ne sont pas les mêmes selon le support, qu’il soit mobile ou bureautique. Les sites web ne sont pas affichés de la même manière selon le support, avec parfois des thèmes WordPress et des constructions techniques très différents (dues au CMS utilisé), ce qui explique cette différence.
PageSpeed Insights propose en plus des mesures statistiques des conseils pour améliorer les performances de votre site Internet. Ces éléments sont souvent très précis et ils ne vont pas forcément améliorer immédiatement la vitesse de chargement. Mais si plusieurs correctifs sont mis en place, mis bout à bout, ils peuvent apporter une amélioration significative.

Pourquoi améliorer la vitesse de chargement de son site ?
La vitesse de chargement d’un site est primordiale pour plusieurs raisons. Tout d’abord, elle offre une meilleure expérience utilisateur : rien de plus frustrant qu’une page qui ne se charge pas correctement. On finit généralement par tout bonnement quitter le site et ne plus y revenir. D’un autre côté, elle a aussi un impact sur le référencement naturel sur les moteurs de recherche. C’est aussi dans l’intérêt de Google et autres de mettre en avant des pages web qui se chargent assez rapidement ; c’est pour cela qu’il a mis en place PageSpeed Insights. Leur but est de donner une réponse à leurs utilisateurs le plus efficacement possible : ils se doivent de proposer des pages qui s’affichent bien.
Ces aspects-là, ils s’appliquent aussi au domaine de l’e-commerce. Améliorer l’expérience utilisateur et le score SEO de sa boutique en ligne, c’est un des principes fondamentaux du marketing digital. Les premières actions à mettre en place sont assez simples : réduire la taille des images affichées, éviter les polices qui ne sont pas intégrées dans les navigateurs web ou encore éviter d’envoyer des requêtes à des serveurs autres que le serveur qui héberge votre site (API, plug-ins externes, etc.).
D’un point de vue plus large, améliorer la vitesse de chargement d’un site grâce à PageSpeed Insights, c’est optimiser les données qui transitent sur Internet, entre votre ordinateur et le serveur distant. Au-delà de l’aspect simplement marketing, c’est aussi une action écologique informatique : le moindre bout de code optimisé dans Wikipédia ou dans Google peut avoir des répercussions énormes en terme d’électricité consommée.





Vraiment , j’apprécie votre outil.
Je l’avais utilisé pour mon site internet mais ça n’a pas comblé mes attentes.