Le Canvas, vous le savez, permet de faire du graphisme à l’aide de Javascript. Mais, ce code Javascript peut être assez gros pour faire peu. Avec p5.js, simplifiez l’utilisation des Canvas !
Utilisation
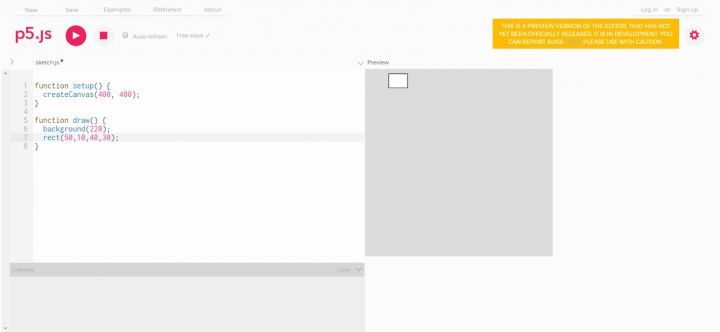
Avant de rentrer dans les détails, sachez qu’il existe un logiciel créé exclusivement pour coder en p5. Il n’est plus trouvable sur le site officiel, mais moi, je l’ai toujours et je vous le propose ici ! Si vous souhaitez, une version alpha de l’éditeur web est également disponible ici. Ils ont tous les deux une interface ressemblante, et surtout agréable.

Pour commencer, importez p5.js dans votre page, en le téléchargeant ici. Puis lancez vous dans le script ! Vous devez vous demander : « On ne mets pas de <canvas> ? » Et bien non. C’est dans le script que nous créons le Canvas.
p5 fonctionne avec deux fonctions principales : setup() et draw(). La fonction setup() s’exécutera en premier et une seule fois. Elle vous servira principalement à créer le Canvas. Quant à la fonction draw(), elle s’exécutera en boucle. Vous pouvez arrêter et relancer la boucle à l’aide des fonctions noLoop() et loop(). Et vous pouvez éditer les FPS (Frames per seconds, Images Par Secondes) à l’aide de la fonction frameRate(). Bon, je ne suis pas ici pour vous faire un tuto, mais pour vous présenter p5 et ses avantages. Pour apprendre à utiliser p5, n’hésitez pas à lire la documentation, ce qui est suffisant pour se faire une base, ou bien lire leurs tutoriels.
Avantages de p5
Les avantages de p5 sont nombreux. Vous avez à votre disposition des fonctions toutes prêtes pour vous permettre de prendre en charge les événements, y compris les événements tactiles, et de mouvement d’accéléromètre des téléphones. Il possède aussi des variables qui permettent d’encore plus réduire le code, telles que MouseX, MouseY et d’autres ! p5 permet également de faire de la 3D, et vous pouvez importer vos propres modèles 3D ! En bref, avec p5, allez plus loin, avec moins de code !
Pour vous donner un exemple de la différence de longueur entre un code p5 et un code basique de Canvas, je vais vous donner un exemple simple :

Pour faire simple, lorsque vous cliquez-glissez, des ronds s’affichent à l’emplacement de la souris. Le code javascript de ce programme avec p5 mesure 9 lignes de code. Un équivalent Javascript pur mesure 17 lignes de code.
Si vous souhaitez tester facilement des codes autre que du p5, n’hésitez pas à utiliser Codepen ! Et si vous n’avez rien compris de tout cela car vous ne savez coder, apprenez avec Enki ou Sololearn !




