Vous cherchez un moyen simple et rapide pour tester vos idées en HTML, CSS ou JavaScript sans rien installer ?
CodePen est l’un des outils les plus populaires parmi les développeurs web pour expérimenter du code directement dans le navigateur.
Avec son interface intuitive et ses nombreuses fonctionnalités, il permet à la fois de coder, visualiser et partager des projets web en quelques secondes. Que vous soyez débutant ou développeur confirmé, CodePen est un excellent allié pour prototyper, apprendre ou simplement s’amuser avec du code.
Dans cet article, je vous propose un tour complet de CodePen : comment ça fonctionne, pourquoi l’utiliser, ses fonctionnalités clés, et mon avis personnel après plusieurs années d’utilisation.
Dernière mise à jour : mai 2025
Qu’est-ce que CodePen et à quoi ça sert ?
CodePen est un éditeur de code en ligne spécialisé dans le développement web. Il permet d’écrire et d’exécuter du HTML, CSS et JavaScript directement dans le navigateur, sans besoin de configuration ni d’installation.
Pensé à la fois comme un bac à sable et une communauté de créateurs, CodePen est utilisé pour :
- tester des idées rapidement,
- créer des animations CSS ou JS,
- apprendre en consultant les créations des autres (appelées « Pens »),
- ou encore partager facilement des démos avec des collègues ou clients.
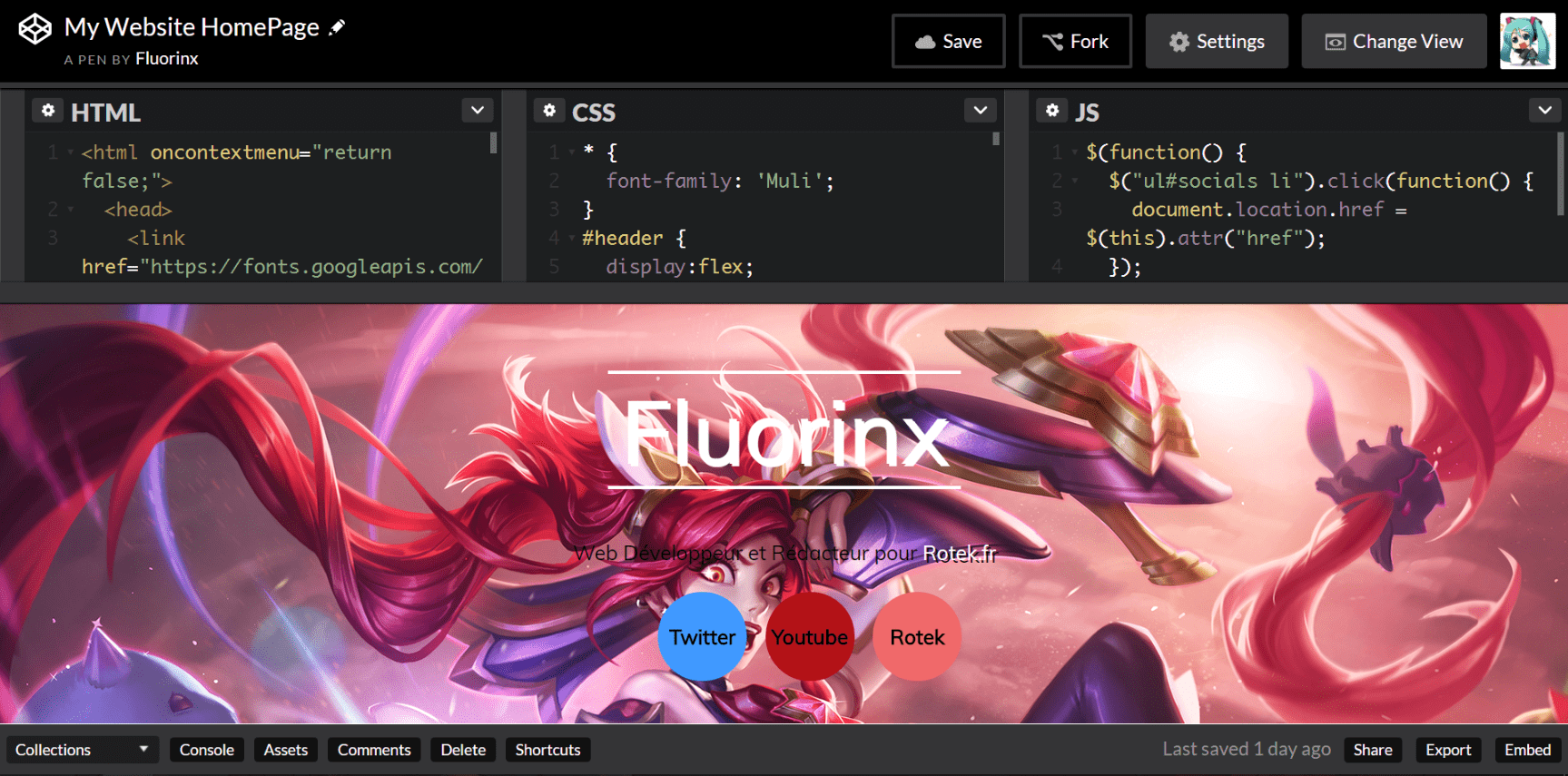
L’interface repose sur un système de trois panneaux : un pour le HTML, un pour le CSS, et un pour le JavaScript. En bas de page, un aperçu s’actualise automatiquement à chaque modification.
Bon à savoir : CodePen n’est pas fait pour héberger des sites en production, mais plutôt pour créer des prototypes, des démonstrations ou des tests rapides.

Mais alors, pourquoi Codepen plutôt qu’un autre ? Eh oui, il existe plusieurs autres outils tels que JSFiddle, mais CodePen a de nombreuses fonctionnalités très pratiques.
Pourquoi utiliser CodePen ?
CodePen séduit un grand nombre de développeurs web, débutants comme confirmés, pour une raison simple : il permet de gagner du temps et de travailler plus efficacement. C’est l’outil idéal pour tester une idée, construire une démonstration rapide, ou explorer les dernières tendances du web.
L’un des grands atouts de CodePen, c’est qu’il ne nécessite aucune configuration. Pas besoin de créer un projet, d’installer un éditeur, ni de gérer des fichiers. Il suffit d’ouvrir le site codepen.io, de commencer à écrire du HTML, du CSS ou du JavaScript dans les trois panneaux prévus à cet effet, et le rendu s’affiche immédiatement dans un aperçu en temps réel.
Ce fonctionnement en direct permet de voir instantanément le résultat de chaque ligne de code, ce qui est très pratique pour comprendre le comportement d’un script, corriger un bug ou affiner un style CSS.
Mais CodePen ne se limite pas à l’édition de code. Il s’agit aussi d’une plateforme communautaire : vous pouvez parcourir des milliers de projets réalisés par d’autres utilisateurs, appelés « Pens ». Il est possible de s’inspirer, de cloner un projet pour le modifier à sa guise, ou tout simplement d’étudier des effets, des animations ou des structures de page innovantes.
Enfin, si vous travaillez en équipe ou que vous souhaitez montrer votre travail, CodePen facilite le partage de vos créations : chaque projet peut être accessible par une simple URL, ce qui en fait un outil idéal pour présenter un prototype, une idée ou une solution technique.
CodePen est à la fois :
- un éditeur de code HTML/CSS/JS en ligne,
- un espace de prototypage rapide,
- une vitrine pour expérimenter et partager du code web.
Les fonctionnalités de CodePen qu’on adore
CodePen ne se contente pas de vous offrir un éditeur en ligne : il embarque de nombreuses fonctionnalités qui le rendent puissant, personnalisable et agréable à utiliser au quotidien.
Intégration de bibliothèques externes en un clic
Vous avez besoin de jQuery, Bootstrap, Three.js ou encore GSAP dans votre projet ? CodePen facilite leur ajout.
En un clic, depuis les paramètres de l’onglet JavaScript ou CSS, vous pouvez sélectionner une bibliothèque parmi les plus populaires. Elle est alors automatiquement chargée dans votre projet, sans avoir besoin de chercher un lien CDN ou d’écrire une balise
Support des préprocesseurs
CodePen prend également en charge les préprocesseurs, ces outils qui enrichissent le langage de base. Par exemple :
- Sass ou SCSS pour le CSS
- Babel pour le JavaScript moderne (ES6+)
- Pug (anciennement Jade) ou Haml pour le HTML
Il suffit de sélectionner le préprocesseur de votre choix dans les paramètres du Pen, et vous pouvez profiter de leurs fonctionnalités avancées sans configuration supplémentaire.
Rafraîchissement automatique et analyse de code
Chaque fois que vous modifiez une ligne de code, CodePen met automatiquement à jour l’aperçu. Ce rafraîchissement en temps réel permet de tester rapidement des idées, de corriger une erreur, ou de comparer deux versions d’un composant.
CodePen inclut également une fonction d’analyse automatique, qui vous signale certaines erreurs de syntaxe ou d’incohérence dans votre code.
Une galerie communautaire pour s’inspirer
Sur la page d’accueil de CodePen, vous pouvez découvrir des centaines de « Pens » partagés par d’autres développeurs. Animations CSS, boutons interactifs, composants React, visualisations de données… tout est là pour s’inspirer, apprendre ou simplement admirer des créations originales.
Et surtout, chaque projet est modifiable : vous pouvez cliquer sur « Fork », et une copie du projet s’ouvre dans votre propre éditeur. Libre à vous d’y apporter vos ajustements.
À qui s’adresse CodePen ?
CodePen est un outil polyvalent qui peut convenir à de nombreux profils, que ce soit pour apprendre à coder, prototyper rapidement une idée ou partager des projets avec d’autres. Voici les principaux utilisateurs pour qui CodePen est particulièrement utile :
Les débutants en développement web
Si vous débutez en HTML, CSS ou JavaScript, CodePen est un excellent point de départ. L’interface intuitive, le rendu en temps réel et l’absence de configuration technique permettent de se concentrer sur l’essentiel : le code. C’est un environnement idéal pour tester les notions apprises en cours ou dans une formation en ligne.
Les formateurs et enseignants
En tant qu’outil de démonstration, CodePen est parfait pour illustrer des concepts en live, créer des exercices interactifs, ou encore corriger des copies en ligne. Il permet également de partager facilement des supports de cours sous forme de « Pens ».
Les développeurs front-end
Que ce soit pour créer un composant, tester une animation, comparer deux approches CSS ou montrer un bug à un collègue, CodePen est un bac à sable rapide qui s’intègre parfaitement dans le quotidien des développeurs web.
Les designers web
De nombreux designers utilisent CodePen pour expérimenter avec les transitions CSS, créer des effets de survol, ou tester l’affichage de polices, couleurs ou grilles sans ouvrir un éditeur lourd. C’est aussi un bon moyen de communiquer une intention visuelle à un développeur.
Les curieux et passionnés du web
CodePen attire une large communauté de créateurs qui aiment expérimenter avec le code. C’est une véritable vitrine du web créatif, et un lieu d’échange autour de projets originaux, parfois purement artistiques.
Mon avis sur CodePen
Après plusieurs années d’utilisation, je peux dire que CodePen reste l’un des outils les plus efficaces pour tester, prototyper et partager du code front-end rapidement.
Son interface fluide, son fonctionnement en ligne sans installation, et la richesse de ses fonctionnalités en font une plateforme incontournable pour :
- les développeurs front-end qui souhaitent tester une idée ou illustrer un bug,
- les étudiants qui apprennent le HTML, le CSS ou le JavaScript,
- les formateurs qui veulent créer des démonstrations pédagogiques interactives.
Il ne s’agit pas d’un environnement de développement complet : vous ne créerez pas un site entier avec CodePen. Mais pour tester un effet, construire un composant réutilisable, ou découvrir les projets d’autres créateurs, il n’a pas d’équivalent.
Je recommande donc chaudement CodePen à toute personne qui travaille dans le développement web ou qui souhaite s’y initier.
Et si vous êtes curieux, vous pouvez parcourir la galerie communautaire pour voir de véritables chefs-d’œuvre de code créatif… et pourquoi pas contribuer à votre tour !
CodePen : questions fréquentes
CodePen est un éditeur de code en ligne qui permet d’écrire, tester et partager du HTML, CSS et JavaScript directement dans le navigateur. Il est particulièrement adapté aux développeurs front-end, étudiants et formateurs.
Oui, CodePen propose une version gratuite qui suffit pour la majorité des usages. Elle permet de créer des projets publics, d’utiliser les préprocesseurs et de consulter les créations des autres. Il existe aussi une version Pro avec plus de fonctionnalités (projets privés, collaboration en temps réel, asset hosting…).
Non, CodePen n’est pas destiné à héberger des sites en ligne. C’est un outil de prototypage et d’expérimentation. Pour mettre un site en ligne, il est préférable d’utiliser des plateformes comme Netlify, Vercel ou GitHub Pages.
Tous ces outils permettent d’écrire du code HTML/CSS/JS en ligne, mais CodePen se distingue par son interface soignée, sa galerie communautaire, la prise en charge de préprocesseurs, et ses fonctionnalités orientées design et animation. JSFiddle est plus minimaliste, tandis que JSBin est très technique.
Oui, CodePen permet d’ajouter des bibliothèques et frameworks JavaScript comme React, Vue.js, Alpine, etc., via les paramètres du projet. Il est aussi possible d’utiliser Babel pour compiler du JSX.
Oui, le site est responsive et accessible depuis un smartphone ou une tablette, mais l’expérience d’édition est bien meilleure sur un écran d’ordinateur.
Oui, mais uniquement avec la version Pro. Cette dernière permet de travailler en temps réel à plusieurs sur un même « Pen » (fonctionnalité appelée Collab Mode).





Comment s’inscrir sur codepen et en français merci
Ping : Avec p5.js simplifiez l'utilisation des Canvas - Rotek
Ping : 2 sites Google pour vous aider à créer votre site Internet - Rotek