Créer un site Internet, c’est éprouvant.. Télécharger les polices d’écriture, les images, les icones, créer le design et j’en passe.. Tout cela, ça décourage parfois des gens qui abandonnent cette merveilleuse occupation qui est de créer un site Internet. Les deux sites Internet de Google que je vais vous présenter vont vous aider à finir votre site web si jamais vous l’avez vous aussi arrêté.
Material.io
Si vous avez du mal à choisir comment structurer votre site web, Material.io est fait pour vous ! Ce site propose beaucoup de services, je vais vous en citer 3, ceux dont j’ai du mal à me passer !
Color Tool
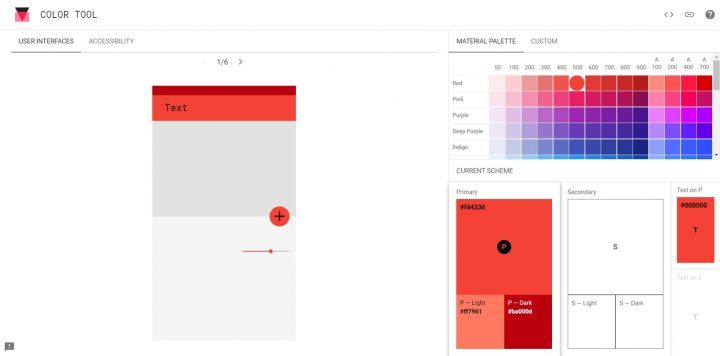
Chercher la meilleure couleur pour un élément c’est pénible. Rendre les couleurs accordées entre elles aussi. Avec Color Tool oubliez cette ennuyeuse tâche. Color Tool vous donne toute une palette de codes couleurs provenant directement du Material Design (Vous aurez sûrement compris que Material.io est le site officiel du Material Design). Cliquer sur la couleur qui vous convient le mieux, et il vous donnera également sa version assombrie et éclaircie. Color Tool vous permet également de tester les éléments intéractifs sur CodePen.
La couleur est l’une des choses les plus importantes dans le design de n’importe quel élément, du site Internet au magazine.

Resizer
Pour tester si votre site Internet fonctionne sur tout type d’appareil, que faites vous ? Vous testez sur un ordinateur, une tablette puis un smartphone ? Mais cessez donc ça ! Allez plutôt sur Resizer ! Entrez un lien, et le site vous affiche le résultat censé s’afficher sur les différents appareils. Plus rapide que de tester partout ! Le grand point négatif reste le non-support de fichier local, ou de site local (localhost). Mais personnellement, j’héberge directement mon site pendant que je le fais.
Icons
Et, le meilleur pour la fin : Icons. Les pictogrammes sont presque indispensables sur un site Internet. Mais les trouver et les intégrer, c’est pénible, et ça prend de la place. Avec Icons, trouvez des centaines de pictogrammes et intégrez les facilement à votre site Internet.
Google Fonts
Télécharger et installer des polices d’écriture sur un site internet, c’est parfois compliqué.Pour être franc, je fais du développement web depuis un an, et je n’ai jamais su intégrer manuellement une police d’écriture, ça n’a jamais fonctionné avec moi..En tout cas, que vous sachiez ou pas le faire, Google Fonts vous proposera beaucoup de polices d’écriture très simplement intégrables sur votre site Internet.
Je vous délivre d’ailleurs une petite technique personnelle. J’imagine que vous connaissez la police Product Sans, la police du logo Google. Elle n’est pas répertoriée sur le site, mais vous pouvez l’intégrer sur votre site avec le code de base, tout en y ajoutant « Product+Sans » :
<link href="https://fonts.googleapis.com/css?family=Product+Sans" rel="stylesheet">
Pratique !
Ces outils nous font économiser de la mémoire et du temps, deux choses précieuses dans la conception d’un site. Ils ont à adopter, mais il faut tout de même éviter d’en être dépendant !
Si vous voulez apprendre à coder des sites Internet où autres, vous pouvez apprendre cela avec Enki ou SoloLearn.