Sur certains sites, lorsque l’on clique sur un lien censé nous rediriger vers un contenu autre, nous y sommes redirigé, mais aucun chargement n’est remarqué excepté un petit changement d’url. Aujourd’hui, je vais vous donner la méthode la plus simple pour réaliser tout un site sur une unique page !
Comment ça marche ?
Avant de commencer à réfléchir sur tous les rudiments de ce sujet (sachez qu’il n’y en a pas tant que ça) sachez que nous n’allons pas exactement mettre tout le contenu visible en même temps, une seule section sera visible, les autres ne le seront pas.
Ce système se base sur les ancres. Lorsque vous créez un <div> par exemple, vous lui ajoutez un id, de cette manière : <div id="id">Contenu du div</div>
Cet id sera l’ancre, c’est à dire que si un lien redirige (<a href= »#id »></a>) vers celle-ci, la page scrollera vers elle, et l’url changera aussi : http://rotek.fr/#id
sur beaucoup de sites, vous avez souvent une icône de flèche pointant en haut, et au clique dessus, vous être redirigé en haut de la page. La plupart du temps, ça se base encore avec les ancres. Je ne vais pas m’étaler sur le sujet, je vous donne un exemple plus concret ici.
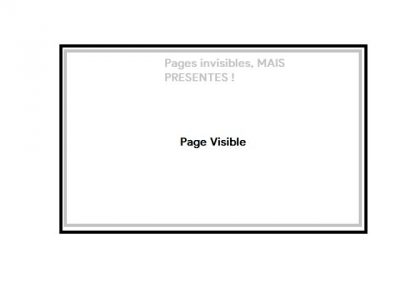
Ce système ne va absolument pas fonctionner ainsi. Là une seule ancre sera visible, les autres seront bels et bien présentes, mais invisibles. Ce schéma sera plus clair.
Comment on fait ?
Finie la théorie ! Maintenant on pratique. Cette technique est très simple, même si elle n’en a pas l’air.
Pour commencer, créez toutes vos pages de cette manière :
<section id="votrepage">Contenu avec toutes les balises usuelles</section>
<section id="uneautreapge">Contenu avec toutes les balises usuelles</section>
Et bien évidemment, vous en mettez autant que vous voulez, mais je vous préviens, il y a des choses à ne pas faire !
Ensuite, cachez toutes les balises <section> par css avec display: none;
Maintenant que ceci est fait, passons au vif du sujet, ce qui va enfin nous amuser : Le javaScript !
Ici, vous n’aurez pas besoin d’un haut niveau. Nous allons utiliser document.location.hash pour commencer. Ce dernier nous permet de savoir à quelle ancre nous sommes « connecté ». En effet, c’est assez compliqué à expliquer, je vais donc vous donner une exemple concret :
URL : http://rotek.fr/#ancre
document.location.hash : "#ancre"
URL : http://rotek.fr/#
document.location.hash : "#"
Notez que si l’url ne contient aucune ancre, document.location.hash sera vide. Désormais, créez un tableau qui contient l’id de chacune des sections, avec une « # » avant, afin de faciliter la suite, vous allez très vite comprendre à quoi il sert ! En l’occurrence
le mien va ressembler à ça : var sections = ["#votrepage","#uneautrepage"];
Tout ce qu’il vous reste à faire est de tester document.location.hash avec une fonction faite pour telle que celle ci. Mais un question se pose : Quand tester l’ancre ?
Finalement, ce n’est pas compliqué : Une fois au début, lorsque la page est chargée, et ensuite, dès qu’un lien est cliqué. Je vous donne à présent un code exemple commenté : http://codepen.io/Fluorinx/pen/xdGGBj
Vous remarquerez d’ailleurs que dans ce script à la ligne 12 je désactive la redirection du lien (e.preventDefault()) et connecte le site à l’ancre après les conditions car, lorsqu’une ancre est ajoutée dans l’url, ceci aura un effet similaire à une redirection vers une autre page, et ce script ne s’activera pas sauf si vous double-cliquez sur le lien. Etant donné que l’href du lien est exactement comme l’ancre voulue, on remplace document.location.hash par $(this).attr(« href ») dans les conditions, puis change document.location.hash seulement après les manipulations. N’oubliez donc pas Jquery ! Merci tonton Paul ! 😛
Les choses à ne pas faire
Chose amusante, si vous avez cliqué sur le lien au dessus, vous avez remarqué que la page a scrollé toute seule, un bon exemple de comment fonctionne les ancres. Sachez néanmoins qu’en tant normal, il n’y aurait pas eu cette animation, mais un script l’a créé.
-
- Lorsque vous faites un site Internet qui veut par exemple partager vos créations, il serait mieux de créer une autre page pour les présenter un par un, mais créer une section pour introduire le contenu : Qu’est-ce que vous faites, depuis quand, comment, etc…
- La même chose s’applique si vous voulez faire un blog. N’utilisez pas ce système. Par contre, vous pouvez utiliser un système de visualisation d’article en PHP avec $_GET[]. La méthode que je vous délivre aujourd’hui est là pour vous éviter d’utiliser PHP, qui est un langage qui personnellement me déplaît, mais n’oubliez pas que, même si les pages ne s’affichent pas, elle peuvent augmenter le temps de chargement de la page.
- Certaines personnes sont dérangées de l’affichage de l’ancre dans l’url et vont souvent vouloir le masquer en utilisant un <iframe>. Sachez que c’est une mauvaise pratique d’utiliser un <iframe> en plein écran, utilisez plutôt un système Javascript plus avancé que celui que je vous ai présenté. Mais, de base, il est mauvais de cacher l’ancre de l’url pour une raison simple : Comment les gens pourront faire pour partager une section précise, comme votre présentation ? Eh oui, si aucune ancre apparaît, l’utilisateur sera à l’accueil quoi qu’il arrive !
Et voilà ! Après un long et dur simple travail, vous avez ce site ! je vous invite à bien lire le script que je vous ai donné plus haut, afin de bien comprendre et de connaitre tous les rudiments de ce sujet.