Vous en avez assez de créer de multiples fichiers, d’ouvrir votre éditeur et de taper F5 ou CTRL+R en permanence ? Codepen est fait pour vous !
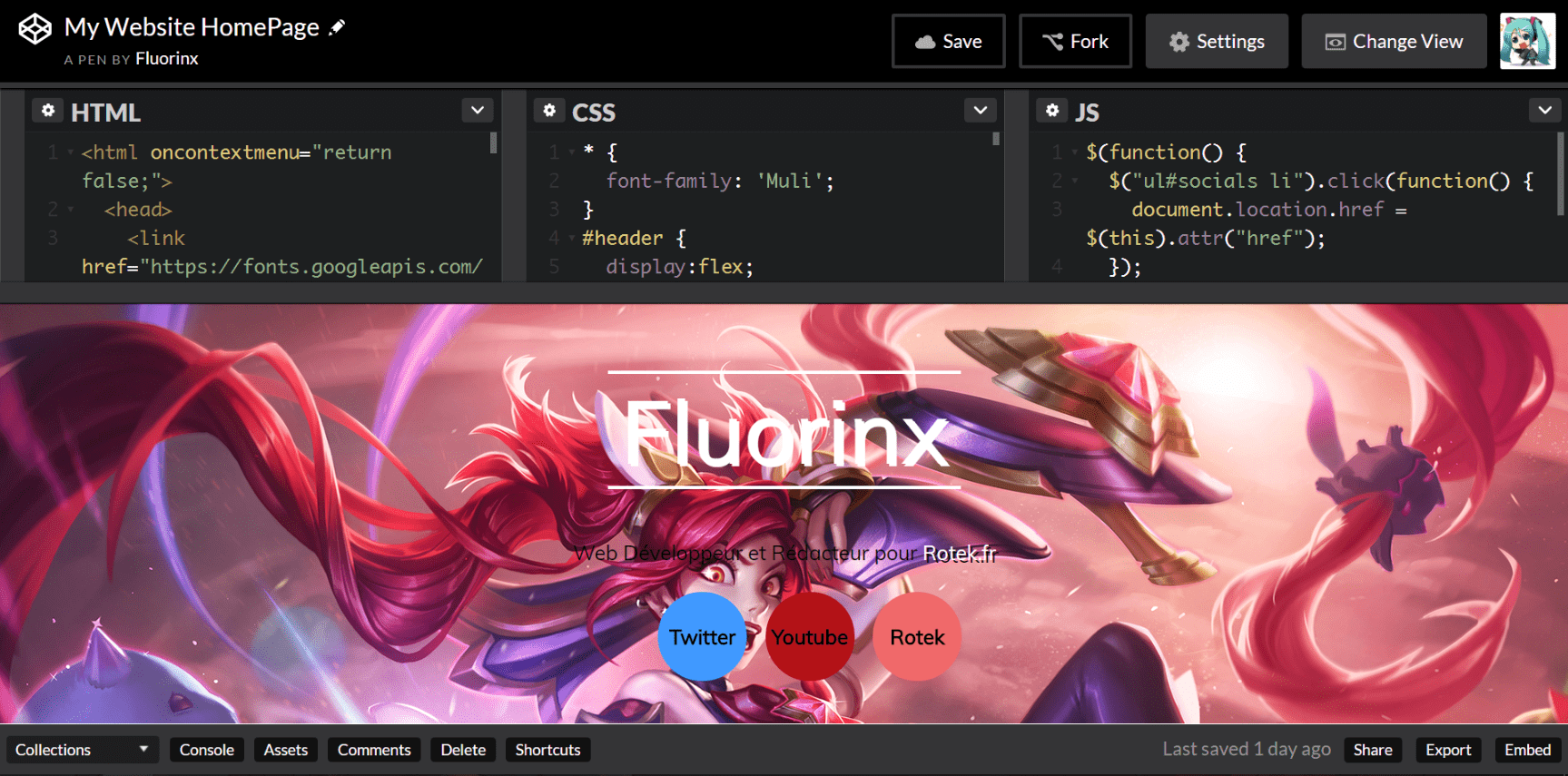
Le site internet Codepen.io est un site Internet vous permettant de tester simplement et rapidement toutes les idées qui peuvent vous passer par la tête. Avec son interface simple, il vous permettra d’écrire vos codes Html, Css, et Javascript et de lancer la page qu’ils sont censés créer.

Mais alors, pourquoi Codepen plutôt qu’un autre ? Eh oui, il existe plusieurs autres outils tels que JSFiddle, mais CodePen a de nombreuses fonctionnalités très pratiques.
De nombreuses fonctionnalités
En effet, cet outil possède beaucoup de fonctionnalités utiles qui simplifient encore plus la tâche.
Connaissez-vous JQuery ? Si vous codez depuis un certain temps vous devez connaître cette bibliothèque Javascript merveilleuse ! Néanmoins, lorsque l’on a besoin d’elle, il faut chercher son lien d’intégration ou la télécharger, et si vous avez une connexion Internet telle que la mienne, cela doit prendre du temps. Avec cet outil, il vous suffit de cliquer sur l’engrenage de l’onglet Javascript, de chercher le bouton « Quick-add » Sélectionnez Jquery, et voilà ! CODEZ ! Dans cette liste, on peut également trouver Angular, Three.js et beaucoup d’autres !
Et cette astuce s’applique aussi pour Css ! Vous voulez Bootstrap ou Animate, faites de même ! Bien évidemment, notre outil possède également d’autres atouts, comme l’ajout de « Préprocesseurs » tels que Haml pour Html, SASS pour CSS et Babel pour Javascript.
Le point fort de Codepen est qu’il propose par exemple d’analyser vos codes, il rafraîchit la page à chaque modification et d’autres !
Ce qui le démarque beaucoup de ses concurrents, c’est qu’il vous propose sur sa page d’accueil les derniers Pens créés sur le site. Vous y découvrirez de très belles créations, et vous pourrez les modifier comme si elles étaient les vôtres ! (Notez bien évidemment qu’elles ne seront modifiées que de votre côté, elles resteront toujours la même sur le site.
Conclusion
Codepen est un parfait outil pour vous entraîner à coder et pour tester vos idées, mais bien évidemment pas pour créer votre site Internet. Ils vous propose des outils simples mais nombreux et pratiques.
Vous pouvez jeter un œil à mon CodePen pour voir des créations sympatiques sui pourraient également vous apprendre quelques choses : http://codepen.io/Fluorinx/








Comment s’inscrir sur codepen et en français merci
Ping : Avec p5.js simplifiez l'utilisation des Canvas - Rotek
Ping : 2 sites Google pour vous aider à créer votre site Internet - Rotek